Step 1: go to chatroll.com
Step 2: signup using facebook or your email.
Step 3: create a new live event. see image below
Step 4: Name your shout box, and click continue.
Step 5: Choose a platform to install on, in this case we choosing blogger. Please note that using the universal HTML code will also work.
Step 6: Chatroll will now show you how to embed the chat room in your blog, there is 2 ways to use this, either install chat room in your blogger post or install in side bar gadget. My recommendation is to use a side bar gadget where everyone can use it. If you plan using it in a blog post then please have reference to the chatroom using a hyperlinked button/picture saying "chat now on YOUR BLOG NAME"
click continue when you done.
Step 6: click continue and then click go to settings now.
Step 7: Now comes the fun part, you can customize your chatroll colours, admin, add your twitter account ect. Whats nice is that u can monetize your chatroll and earn money from chatting :) also add an image for your chatroll so people will want to chat, as this chatroll feature can either be private or public for people to see. Make it public to you gain traffic. save your settings and install .So play with the settings to best suit your needs. If you need any help let me know.
Step 8: click install. You will be taken back to the page in step 5,choose blogger platform again.
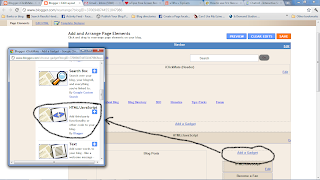
Step 9: copy the code and add it as a gadget in blogger. use the HTML/Java gadget in blogger as this is a free blogger HTML embed able chat room.

Step 10: click save and view blog for results. PLEASE NOTE that in order to change the size of this chatroll blogger gadget you will need to chat the pixel in the HTML code. Below is my code i have created, the RED bit of the code is the pixels to change the size of the chatroll.
<iframe width="100%" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" allowtransparency="true" src="http://chatroll.com/embed/chat/kita-shoes-shout-box?id=ELcSJUSxkWB&platform=blogger&w=$0"></iframe><br/><div style="font-size:0.9em;text-align:center;"><a href="http://chatroll.com/">Blogger Chat</a></div>
If you like this post please share with friends and join iClickMate for up and coming tutorials to make your blog a customizable blog. Join iClickMate facebook fanpage for news feed updates. Subscribe to our posts and get a free Blogger SEO fuel eBook for dummies.
Related links:
- How SEO your blog
- Tips and tricks for blogger dummies
- 10 reasons everyone should blog
- How to add disqus comments to blogger post

















0 comments:
Post a Comment